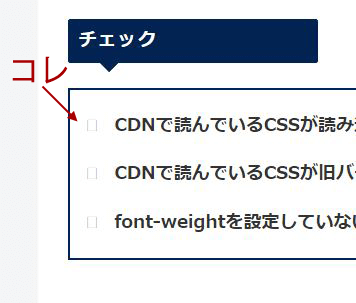
Font Awesomeでアイコンが□四角になって表示されないあるあるの原因まとめです。

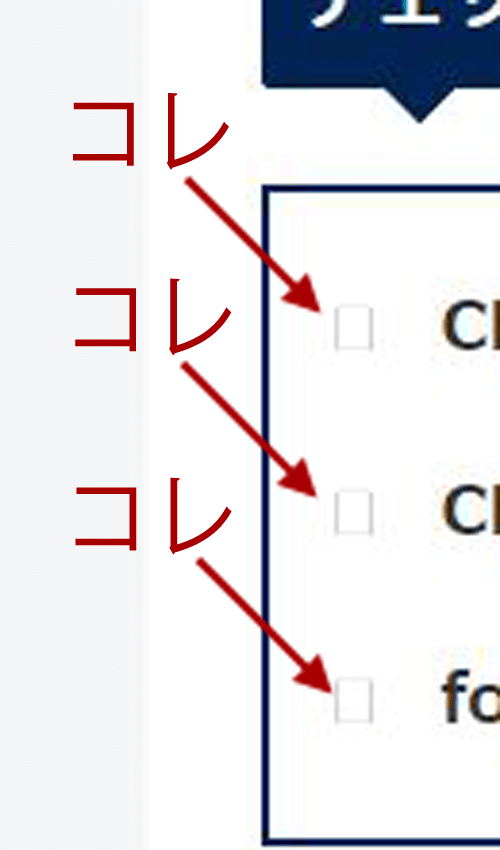
□四角が薄くて分かりにくいので拡大版です。

こうなっちゃうときはFont Awesomeのフォントの設定を間違えているか、Font AwesomeのCSSがちゃんと読めていないかのどちらかです。
- CDNでCSSを読みこませるタグが間違ってる
- CDNで読んでいるCSSのバージョンが違う
- CDNで読んでいるCSSが旧バージョンと競合している
- font-weightを指定していない
CDNでCSSを読みこませるタグが間違ってる
Font Awesomeを初めて設定するときは、「Font Awesome 設定」とか「Font Awesome 使い方」とかで上位にいるサイトを参考にする場合が多いですよね。
その際CSSを読み込ませるタグをコピペして使った場合に、なんらかの原因でタグが間違っていたとか、どれかが大文字になっていたなんてことがあるかもしれません。
いや、あることにしておいてください。
そんなときは、他のサイトのものを試してみるか、公式サイトで取得して設定しなおしてみてください。
ちなみに下記のもので大丈夫ですのでheadタグ内に貼り付けてみてください。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">ちなみに公式サイトはこちら↓

ちなみにご自分のサーバーにデータをアップロードしている場合は、自分の借りているサーバーに読みに行くタグを見直してみてください。
こんな感じのやつ
<link href="./css/fontawesome.css" rel="stylesheet">CDNで読んでいるCSSのバージョンが違う
これもあるあるです。
現時点でFont AwesomeのバージョンはVersion 5です。
一定期間でバージョンが新しくなっていくので、最新バージョンと旧バージョンのアイコンの記号(あえて記号と言っときます)が変更になっていたり、アイコン自体が無くなっていたりする場合があります。
旧バージョンのCSSを読み込んでいるのに、最新版のアイコンで設定しまっているので表示されないわけです。
そんなときは最新バージョンのCSSを読み込むか、旧バージョンのアイコンを設定したい場合は旧バージョンのCSSを読み込みましょう。
CDNで読んでいるCSSが旧バージョンと競合している
これはWordPressのテーマを使ったり、HTMLのテンプレートを使った場合によくあるのですが、初めからFont Awesomeが使われていて、CDNでCSSを読みこんでいる場合です。
それが最新バージョンであれば問題ないのですが、古いCSSを読んでいて、しかもそれを知らずに新しいタグを設置してしまっているなんてときに起こります。
この場合は、古いバージョンのタグを探して削除しましょう。
古いバージョンのアイコンを使いたい場合は、新規で設置した新しい方を削除します。
font-weightを指定していない
今回書きたかったのはここです。
Font AwesomeをCSSの疑似要素で表示する場合、Font Awesome5から必ずfont-weightを指定しなければならなくなりました。
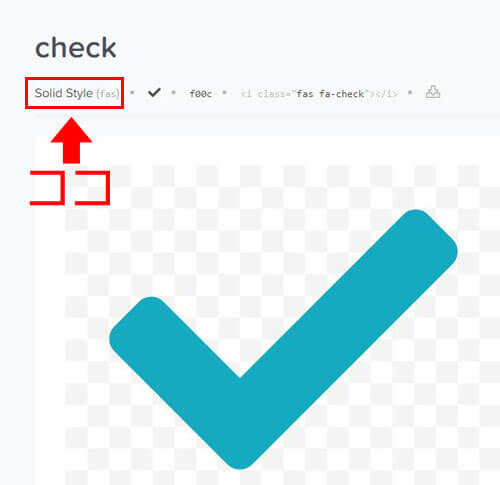
Solid Styleのアイコンはfont-weight: 900;を、Brands Style のアイコンを表示するときにはfont-weight: 400;を指定しなければなりません。
.check1 ul li:before{
font-family: "Font Awesome 5 Free";
font-weight: 900;/*←ココ*/
content: "\f00c";
position: absolute;
left : 1em;
color: #032353;
}自分でCSSを書いた人は落とさないかもですが、誰かのブログでCSSをコピペした場合はここを確認してみましょう。
400なのか900なのかはアイコンをクリックすると表示されますので使いたいアイコンを確認してみてください。

ちなみにここではFree版を使っているので、PRO版を使っている人はRegular Styleアイコンの場合font-weight: 400;を、Lightアイコンの場合はfont-weight: 300;を指定しましょう。
Font Awesomeでアイコンが□四角になって表示されない原因はこのあたりです。
CSSの疑似要素で表示している人はCSSの書き方を間違えているという場合もありますので、他人のブログをコピペさせていただいた場合はCSSを見直してみましょう。



コメント