
TinyPNGのWordPressプラグインバージョン「Compress JPEG & PNG images」のインストール&設定方法です。
TinyPNGはアップロードした画像を圧縮してくれる画像圧縮WEBサービスで、圧縮後も見た目では全然クオリティーが変わらないという、かなり有名なWEBサービスなので既に利用されているかたも多いかと思います。
かなりの確率でファイルサイズが半分程度になりますし、画像は一気に20枚アップロードできるし、圧縮も早いので、私は必ずTinyPNGで画像を圧縮してから、サイトにアップするようにしています。
そのWordPressプラグインバージョンになります。
プラグインにだと何がいいのかというと、なんと、このプラグインを入れておくとWordPressで画像をアップロードするたびに自動で圧縮してくれるんです。
便利ですよね。
ただし、このプラグイン、WEB版同様無料で使えるのですが、無料版だと1ヶ月に500枚までという制限があります。
まあ、ほとんどの人は問題ない枚数ですね。
では早速インストールして設定します。
プラグインをインストール
WordPressの管理画面で、「プラグイン」⇒「新規追加」を選択し、プラグインの検索窓にCompress JPEG & PNG imagesと入力します。

すると、「Compress JPEG & PNG imagesが出てくるので、「今すぐインストール」をクリック。


インストールが終わったら「有効」をクリックします。

インストールはこれでOK!!
APIキーを取得する
Compress JPEG & PNG imagesを使用するには、APIキーという認証キーが必要なので取得しましょう。
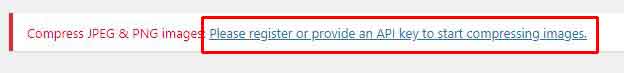
プラグインのインストールと有効化が完了すると下記のような表示が出ると思うので、赤枠の部分「Please register or provide an API key to start compressing images.」をクリックします。

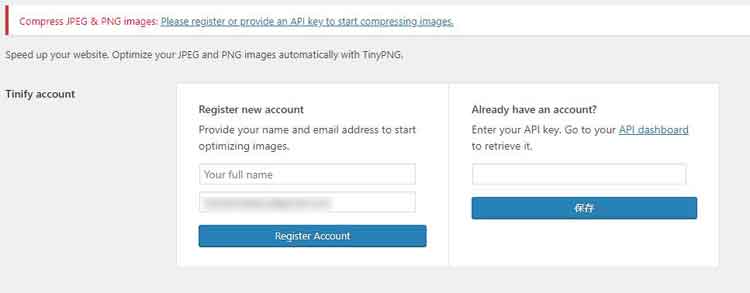
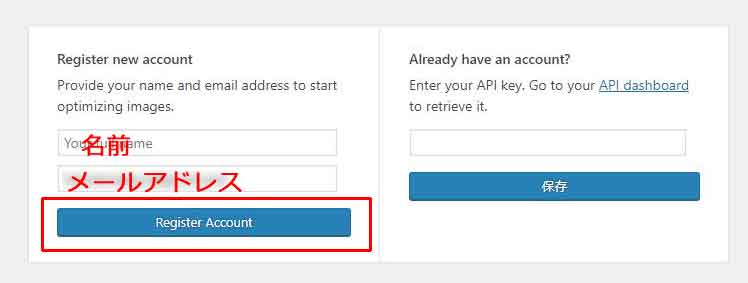
するとこの画面になりますので、「名前」と「メールアドレス」を入力後「Register Account」をクリックします。


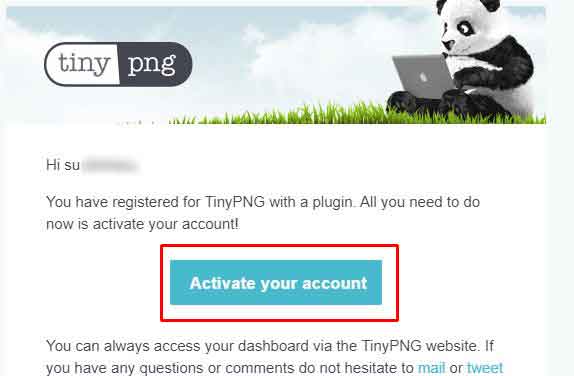
入力したメールアドレスにメールが届くので、「Activate your account」をクリックしてアクティベートします。

![]()

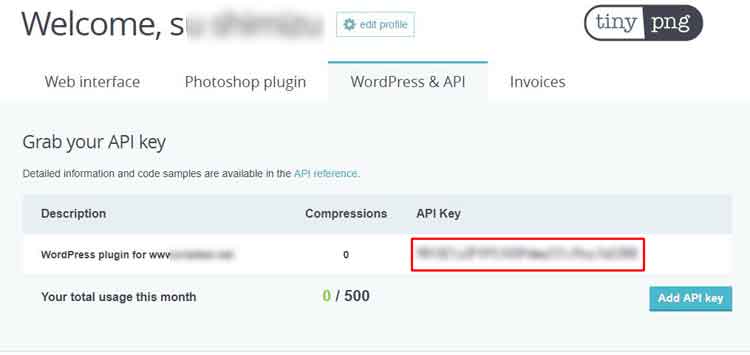
アクティべート後の画面で、APIキーが分かりますので、コピーしておきましょう。
ちなみにこの画面は、管理画面になりますのでブックマークしておいてください。
1ヶ月で何枚圧縮したかなどのデータがわかります。

これで使えるようになりました。

Compress JPEG & PNG imagesの設定
Tinify account
ここは何もしなくてOK

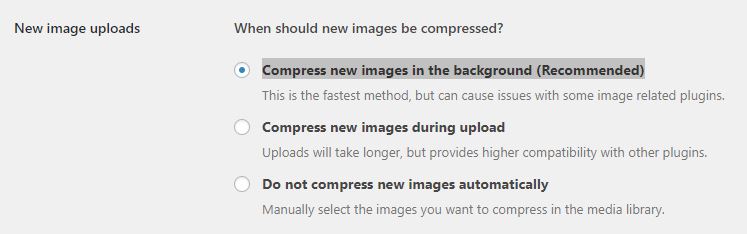
New image uploads
ここはWordPressに画像をアップロードした際に自動で圧縮するかしないかを選択するところです。
一番上の「Compress new images in the background (Recommended)」を選択でOKです。

ちなみに上から
バックグラウンドで新しい画像を圧縮する(推奨)
Compress new images during upload
アップロード中に新しい画像を圧縮する
Do not compress new images automatically
新しい画像を自動的に圧縮しない
ですので、一番下を選択しなければ自動で圧縮してくれます。
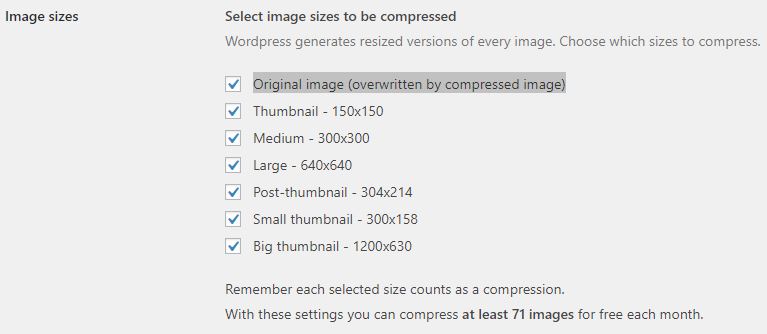
Image sizes
ここは、圧縮して欲しい画像にチェックを入れます。
画像のサイズは、使っているテーマなどによって違ってきますが、基本小さな画像はファイルサイズがたいしたサイズではないので、大きめの画像にチェックを入れておけばOkかなと思います。
Original image (overwritten by compressed image)には確実にチェックを入れておきましょう。
もちろんすべてにチェックでもOK。

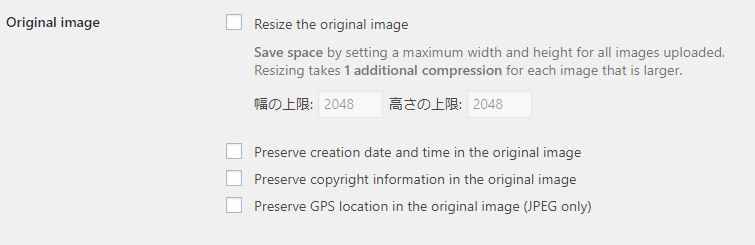
Original image
ここはオリジナルイメージのリサイズを行うか行わないかを設定するところです。
Resize the original imageにチェックを入れることで、画像サイズの上限を決めることができ便利です。
チェックを入れなければ、リサイズは行われずに圧縮されます。

例えば、横幅を750にした場合、横幅2400の画像をアップすると、上限である750にリサイズしてくれます。
縦横の比率は維持されますので、4032×3024の画像をアップロードした場合は、750×562にリサイズされます。
縦の上限を指定した場合も同じです。
アップロードした画像をリサイズし、さらに圧縮も自動で行ってくれるわけですからぜひ設定したいですね。
フォトショップなどでリサイズしていた人は作業が1つなくなります。
その下の3つの項目はチェックしないでOKですが、一応説明だけしておきます。
元の画像に作成日時を保存する
Preserve copyright information in the original image
元の画像に著作権情報を保存する
Preserve GPS location in the original image (JPEG only)
元の画像にGPSの位置を保存する(JPEGのみ)
必要に応じてチェックを入れてください。
最後に「変更を保存」をクリックすれば設定は終了です。

次に使い方です。
既にアップされているライブラリ内の画像を一括で圧縮する
これで設定ができたので、今後はWordPressにアップロードされた画像は、自動でリサイズされ、自動で圧縮されます。
ですが、このプラグインをインストールする前の画像は圧縮されていません。
これを一括で圧縮します。
※個別でも圧縮できます。
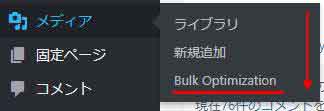
管理画面の「メディア」→「Bulk Optimization」を選択。

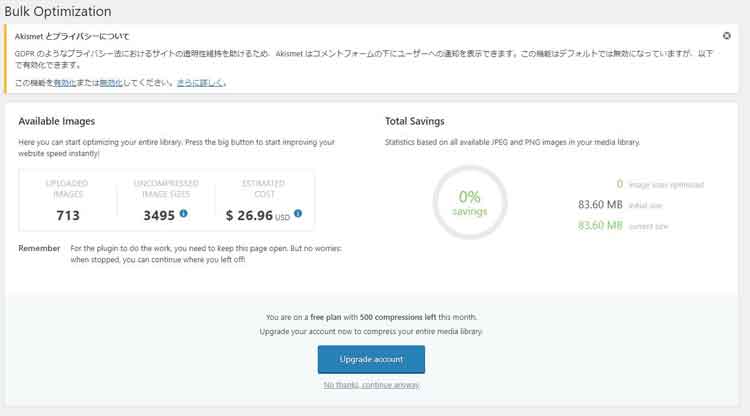
次の画面で「Start Bulk Optimization」ボタンを押すと一括圧縮が始まります。
ただ、私の今回のサイトは圧縮する画像が既に3495枚なので、有料とでてしまっています。

たいした金額ではないので、このままアップグレードしてもいいのですが、このプラグインは個別に圧縮することができるので、個別で圧縮していきます。
一括で圧縮して何か不具合があっても問題ですし、個別圧縮でいいと思います。
面倒な方は一括でやればOKですが、自己責任でお願いします。
既にアップされているライブラリ内の画像を個別で圧縮する
やり方は簡単。
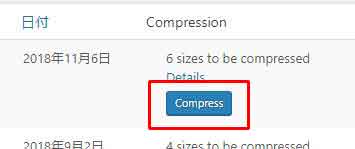
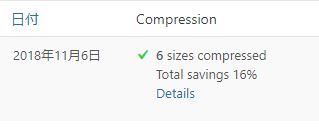
管理画面から「メディアライブラリ」を選択後、「Compress」を押すだけです。

16%圧縮できました

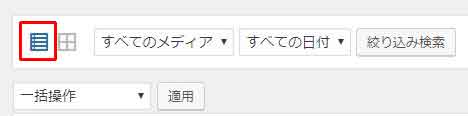
ちなみに、「メディアライブラリ」で画像だけが出ている方は、このマークを押してください。
↓

これで、「Compress」ボタンが出てくるはずです。
以上で、Compress JPEG & PNG imagesのインストール、設定、画像の圧縮方法の説明は終了です。




コメント