WordPressをHTTPをHTTPS化するには最低限下記の作業が必要になります。
1.サーバーパネルででSSL設定を行う
2.WordPressの設定からURLをhttpsに変更する
3.サイト内のリンクを全てhttpからhttpsに置換する
4.htaccessでhttpからhttpsへリダイレクトする
5.エラーを修正
詳しくはこちらの記事で
⇒ WordPressをhttpからhttpsにSSL化する手順(エックスサーバー編)
これ、結構面倒だったんですが、なんとこの工程の2.3.4.をワンクリックで行ってくれるReally Simple SSLというプラグインが存在していましたので、ちゃんとHTTPS化されるか実験していみました。
設定のしかた
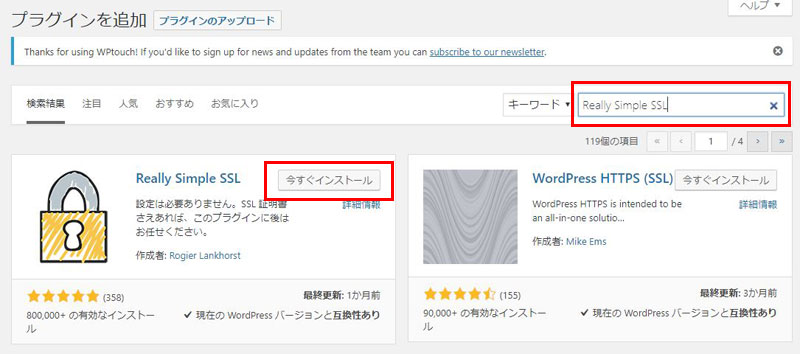
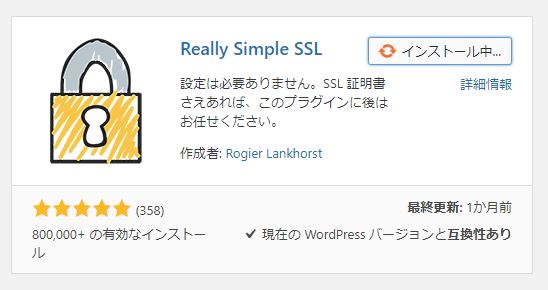
手順は簡単で、サーバーでSSL設定 ⇒ Really Simple SSLをインストール ⇒ 有効化するだけです。
サーバーでSSL設定
エックスサーバーで提供されている無料SSLの場合はこちらの記事を参考にして、SSL設定をしてください。
⇒ サーバーパネルででSSL設定を行う(エックスサーバー編)
設定してから30分程度されないと反映されないのでしばらく待ちます。
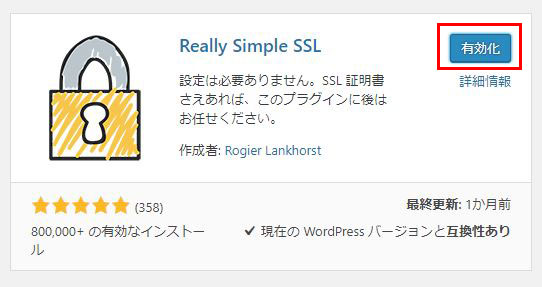
Really Simple SSLをインストールし有効化する





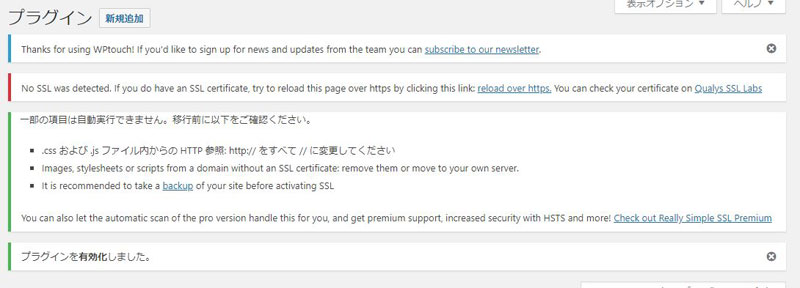
せっかちな性格なので有効化してみましたが、まだサーバーのSSL設定が反映されていないので「SSLが検出されませんでした。 SSL証明書をお持ちの場合は、https経由でreloadしてください。 Qualys SSL Labsで証明書を確認できます」と出てしまいました。
反映されるまで待ちましょう。とりあえずReally Simple SSLを停止しておきました。

「一部の項目は自動実行できません。移行前に以下をご確認ください」と表示されますね。
このあたりは有効化したあと、チェックしながら手動で修正すれば問題ないでしょう。
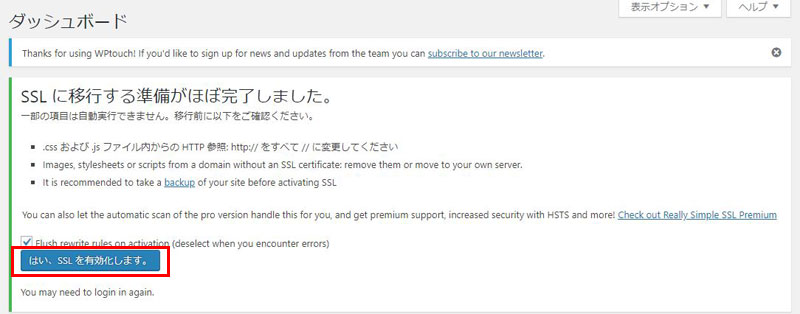
SSL設定が反映されたら有効化する
SSL設定をして少し待っていると反映されますので、反映されたらプラグインを有効化しましょう。
そうするとダッシュボードに下記のような表示が出るので、「はい、SSlを有効化します。」をクリックしてください。

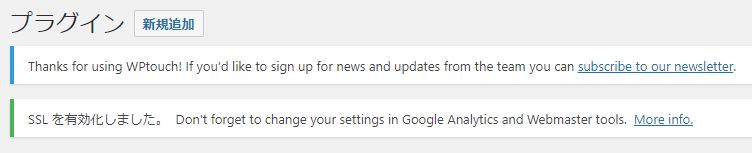
これで有効化されました。

エラーチェック
あとはHTTPのままHTTPSに置換できなかったところを手動で変えて行きます。
Google chromeのデベロッパーツールで確認したところ、はてなブックマークのシェアボタンを表示している画像がHTTPSのままだったので、それを修正するだけでエラーが消え、安全に接続できるようになりました。
エラーのチェック方法はこちらの記事で詳しく書いています
結果:ちゃんとSSL化された
プラグインを入れるだけでSSL化というのはちょっと危険かなとも思ったのですが、現状は問題なくSSL化されています。
私の環境下では、はてなブックマークの画像URLを1つ手動で修正しただけでSSL化されたので、あと一歩でワンクリックSSL化プラグインとなるところでした。
とてもらくちん。
今後、WordPressの更新などでプラグインが不具合を起こさないとも限りませんので、注意しておかなければなりませんが、HTTPからHTTPSへのURLの置換や.htaccessでの301リダイレクトなどを一瞬で設定してくれるのは本当に助かります。
とりあえず素晴らしいプラグインと言ってしまっていいと思います。
また、何か不具合があった場合も、プラグインという特性上プラグインを停止すると元に戻せます。
ここはとても考えられていて、データベースでHTTPをHTTPSに置換してしまうと元に戻せないので、Javascriptで置換をする仕様になっています。
ですので、Javascriptが無効になっているブラウザだと、エラーになってしまうのですが、そこはしかたないですね。
リスクを取るよりも安全を重視した優れたプラグインだと思います。




コメント